本文简介
戴尬猴,我是德育处主任
这次要介绍的一个demo是”拖拽多边形定点修改多边形形状”。
其实 Fabric.js 官网也有这个demo:Fabric.js demos · Custom controls, polygon 。但这个demo可能对于刚接触 Fabric.js 的工友来说有点过于复杂,所以本文就把该demo进一步简化,简化到老奶奶也能看得懂的!
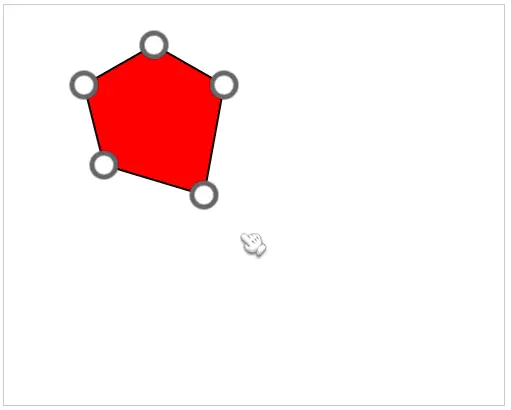
先看看效果(录制gif的工具有点小瑕疵,导致多边形红色填充色“被弄脏了”):

完整代码在文末。
原理分析
要实现“拖拽多边形定点修改多边形形状”这个功能有很多方案,比如 Fabric.js demos · Custom controls, polygon 中,通过自定义控件来实现。又或者用 《Fabric.js 讲解官方demo:Stickman》 文章中的方法去实现。
使用 Fabric.js 官网给出的demo会更优雅,推荐在工作中使用。但如果你看了官网的demo还不太懂怎么创建自定义控件,可以看看 《Fabric.js 自定义控件》 这篇文章。
本文使用对学习阶段来说更容易理解的方案去实现上述功能。
先列出所有步骤:
- 绑定页面上指定画布
new fabric.Canvas() - 创建多边形,且禁止用户直接操作多边形
new fabric.Polygon() - 在多边形的每个顶点上创建小圆形(当做修改多边形时的控制器)
new fabric.Circle() - 监听元素移动,如果移动的是小圆形,那么多边形对应的顶点也跟着移动
canvas.on('object:moving', callback) - 刷新画布
canvas.renderAll()
以上就是需要做的所有操作了。
多边形的配置
我们创建出来的多边形是禁止用户直接操作的,想要修改多边形形状只能通过辅助的小圆来修改。
要禁止多边形的操作可以设置多边形以下两个属性为 false:
1 | selectable: false, // 禁止选中 evented: false, // 当设置为“false”时,对象不能成为事件的目标。所有事件都会通过它传播。 |
还要将多边形的 objectCaching 设置为 false,只有这样做了,多边形才不会有缓存。
圆形的配置
创建圆形时,需要将其 originX 和 originY 设置为 center ,这样圆形的圆心就是它的 top 和 left 了。这个做法和 《Fabric.js 讲解官方demo:Stickman》 是一样的。
除此之外还需要将 hasControls 和 hasBorders 设置为 false ,这样做完圆形就不会显示控制角和控制边了,看上去会更像是多边形的控件。
最后还需要给每个圆形添加一个自定义属性,当圆形被移动时就可以用这个自定义属性判断当前移动的是哪个圆。
动手实现
如果理解了上面的讲解就看看下面的代码吧(都有备注了,应该比较好理解)
1 | <canvas id="c" width="500" height="400" style="border:1px solid #ccc"></canvas> |
代码仓库
⭐ 修改多边形形状
